

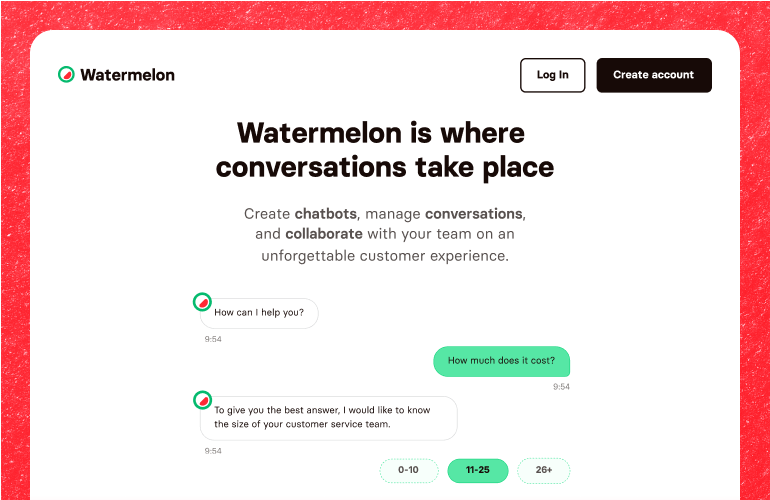
Watermelon
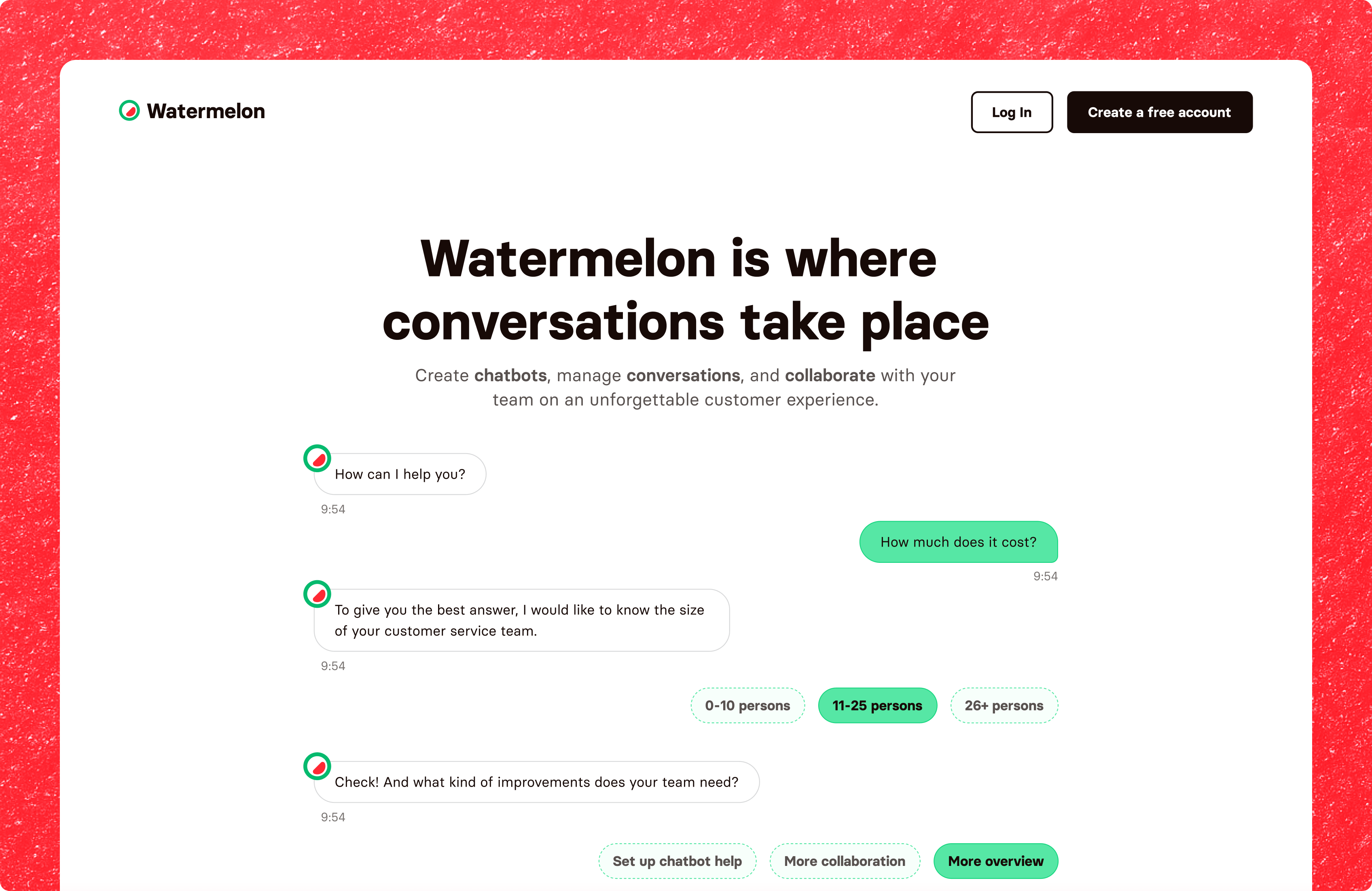
Growth was slowing down for Watermelon as competition is fierce in the digital customer service industry. They needed a high performing, rebranded chat experience to stand out in such a saturated market. Built from the ground up to stand out, convert, and scale with them.
What we worked on
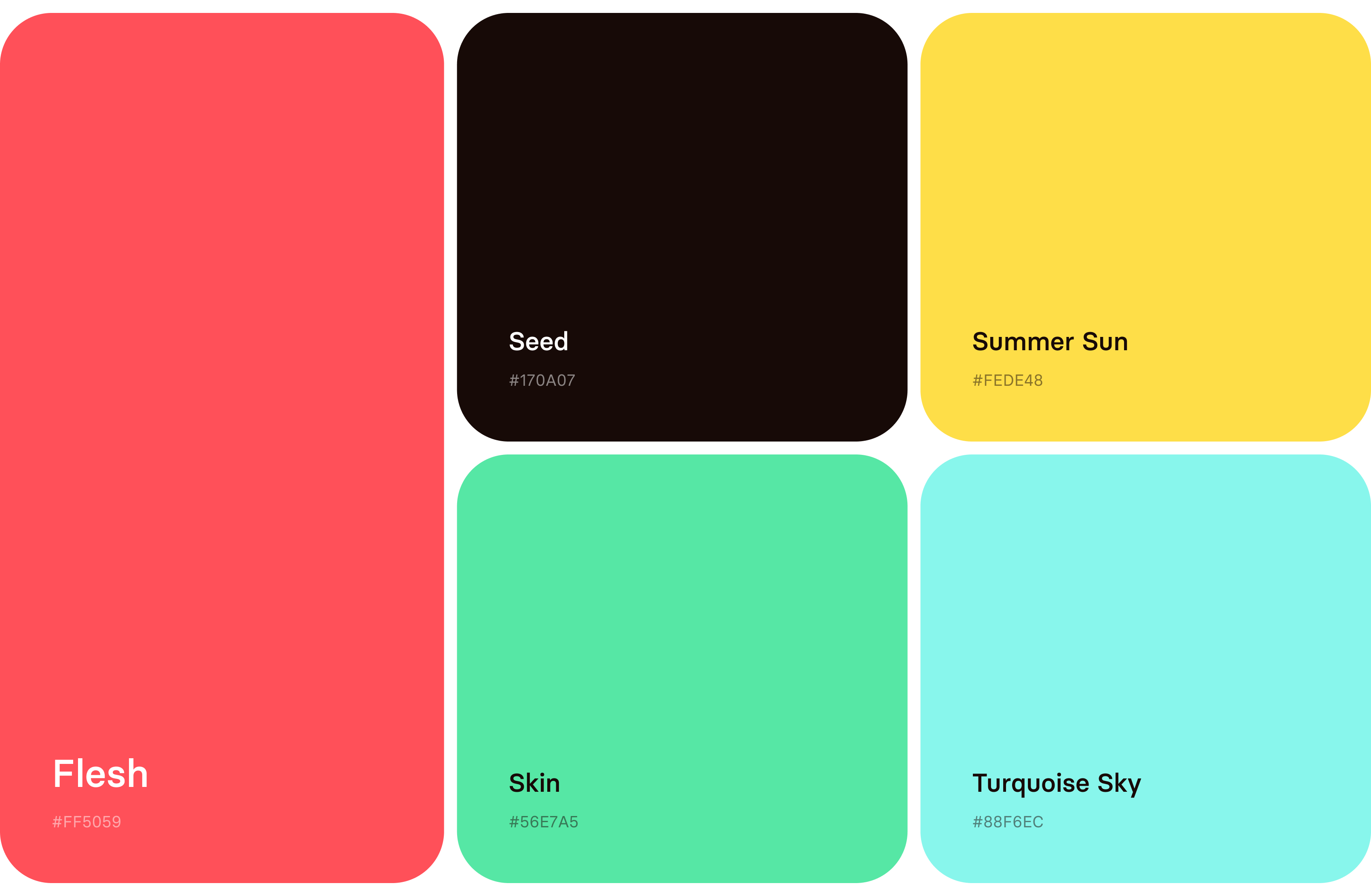
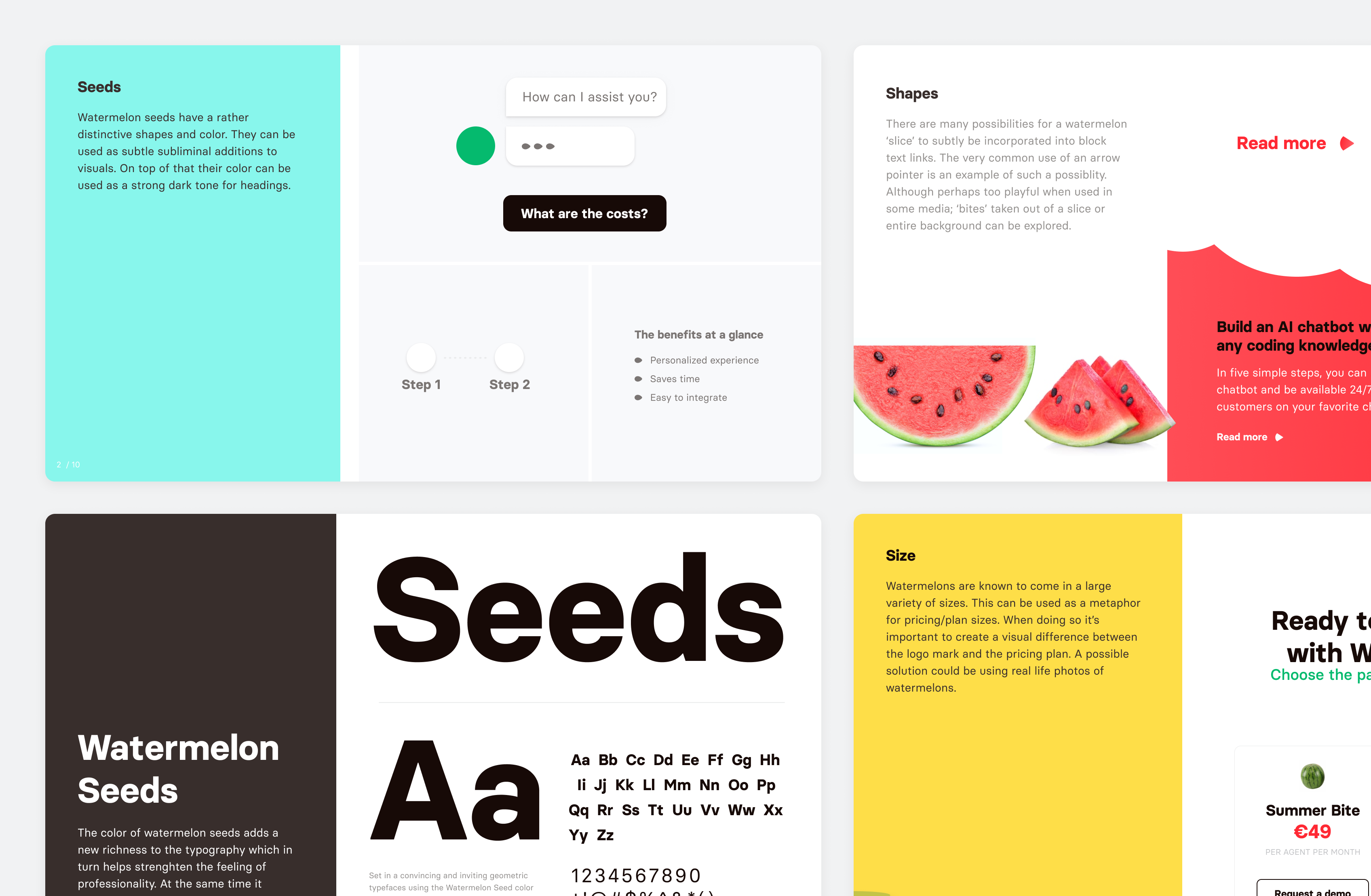
- Brand identity
- Technical research
- API Integrations
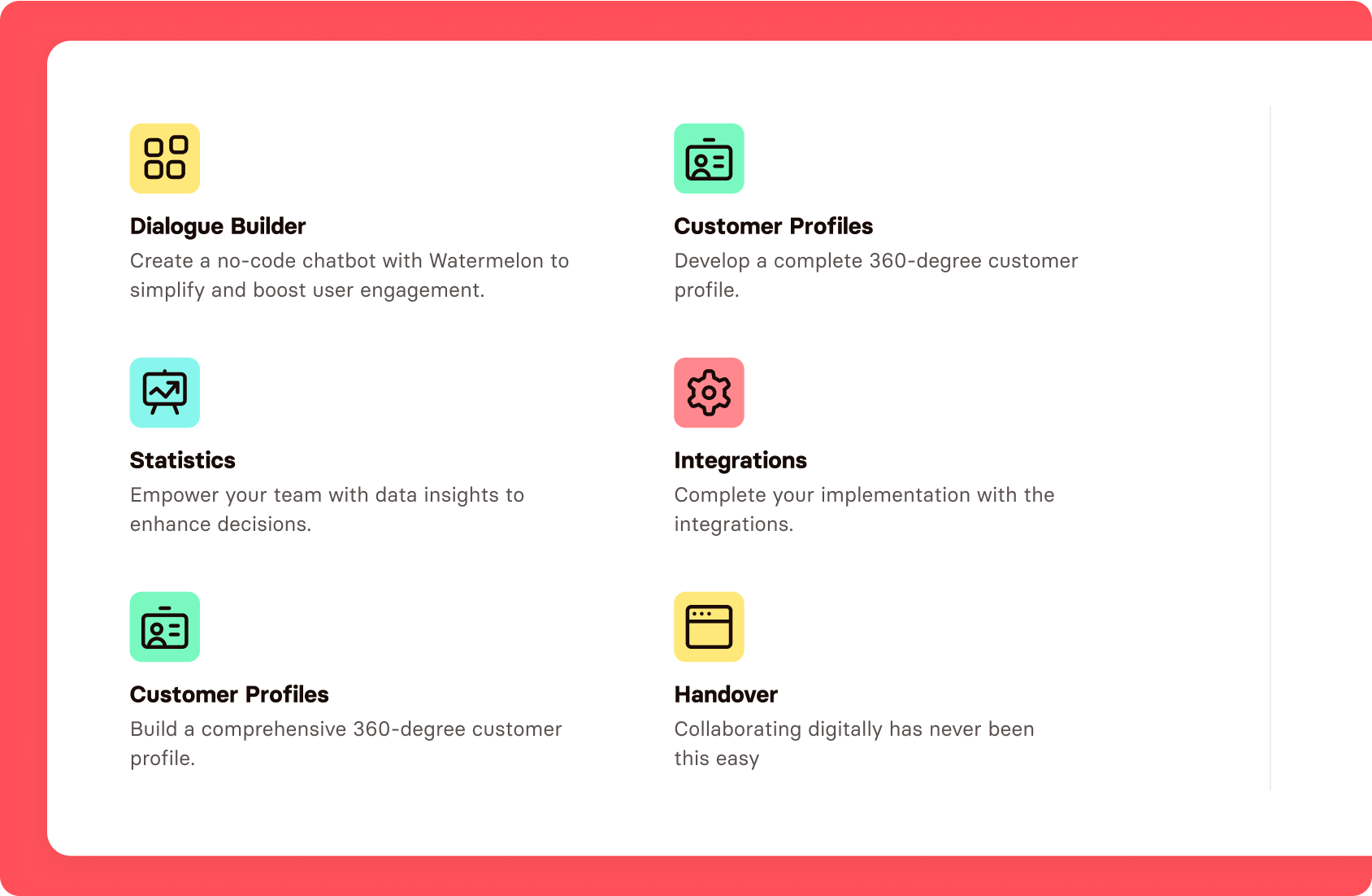
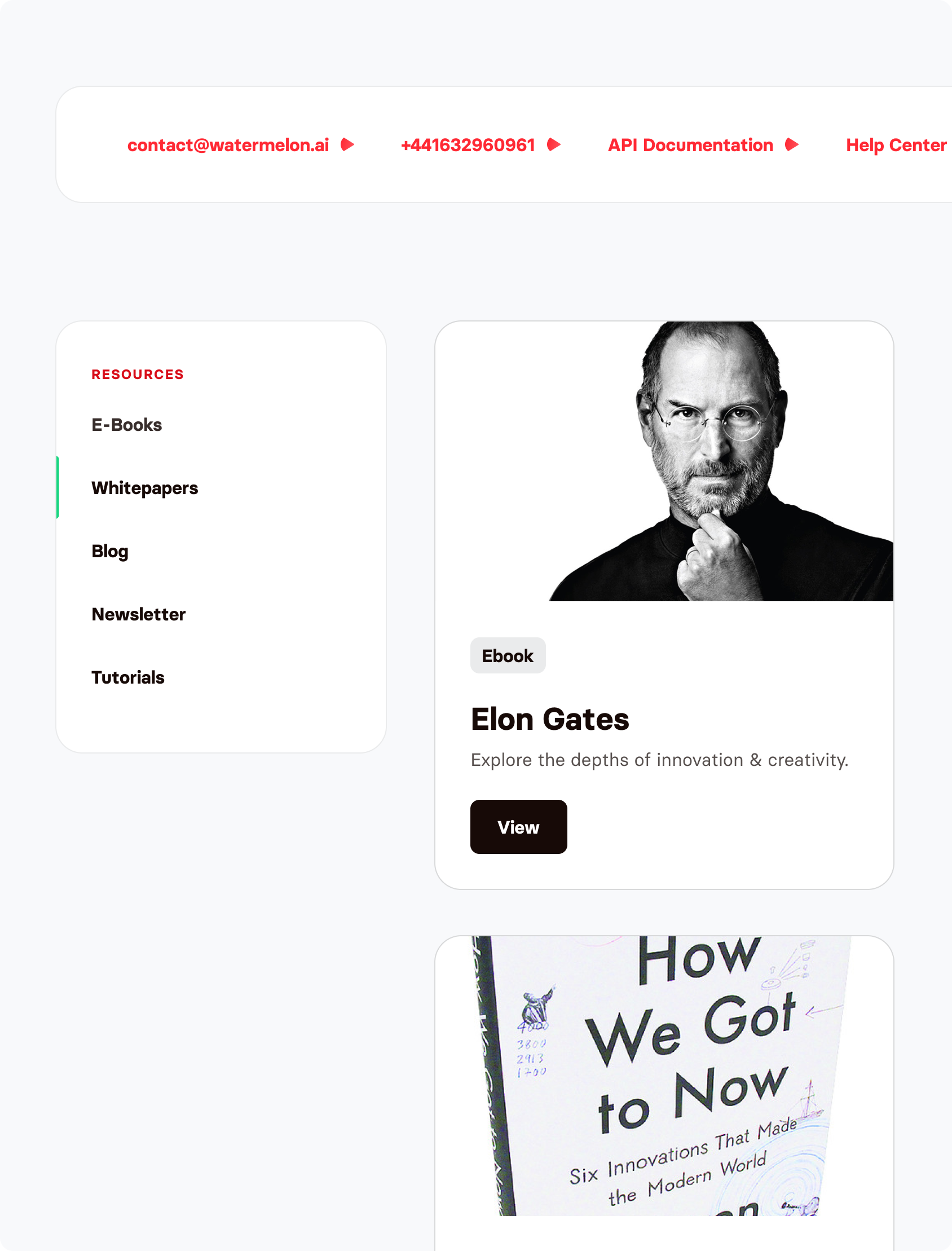
- Web app design
- Design Systems
- Web app development
Tech stack
- Tailwind
- React
- Jest
- TypeScript