

Spider Strategies
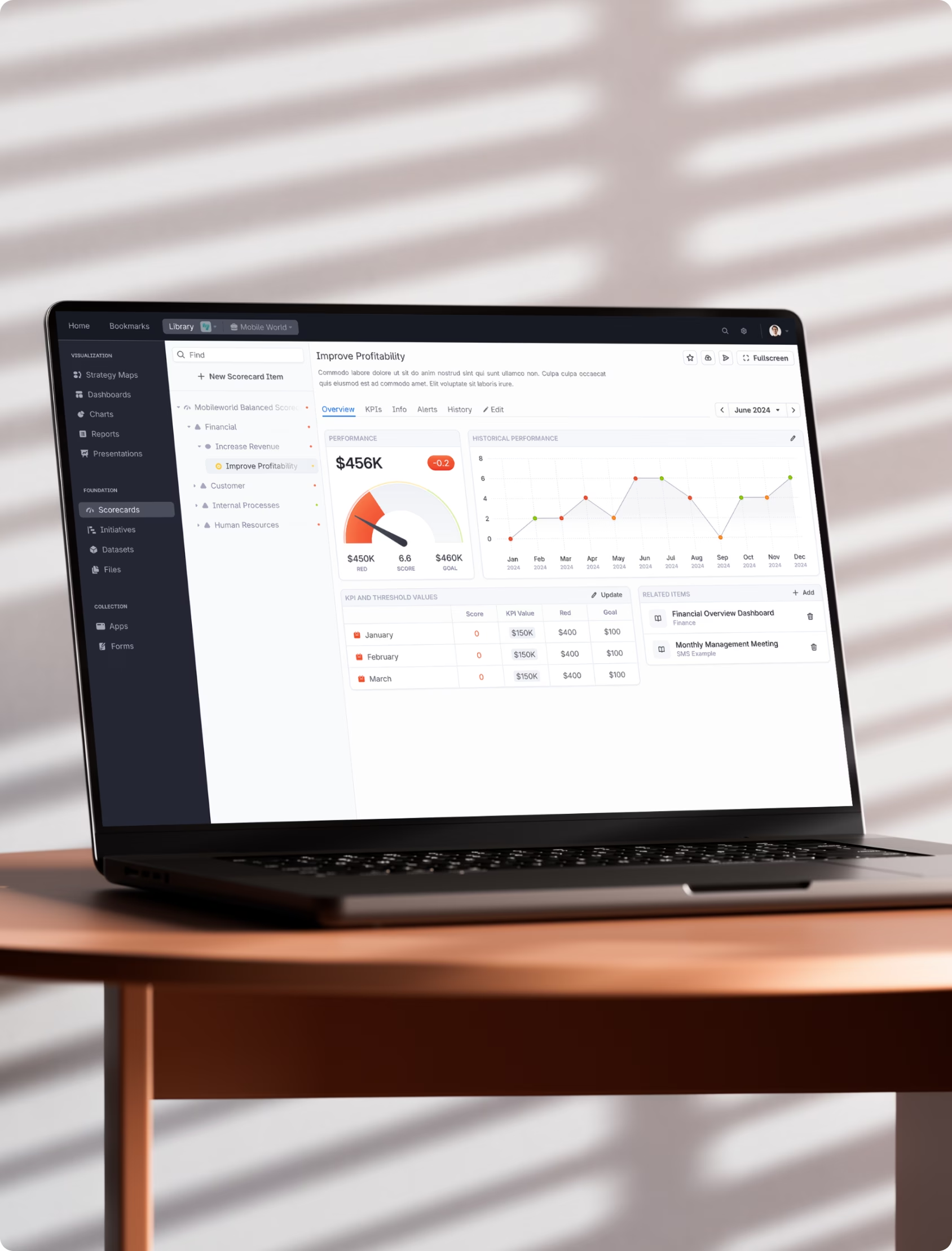
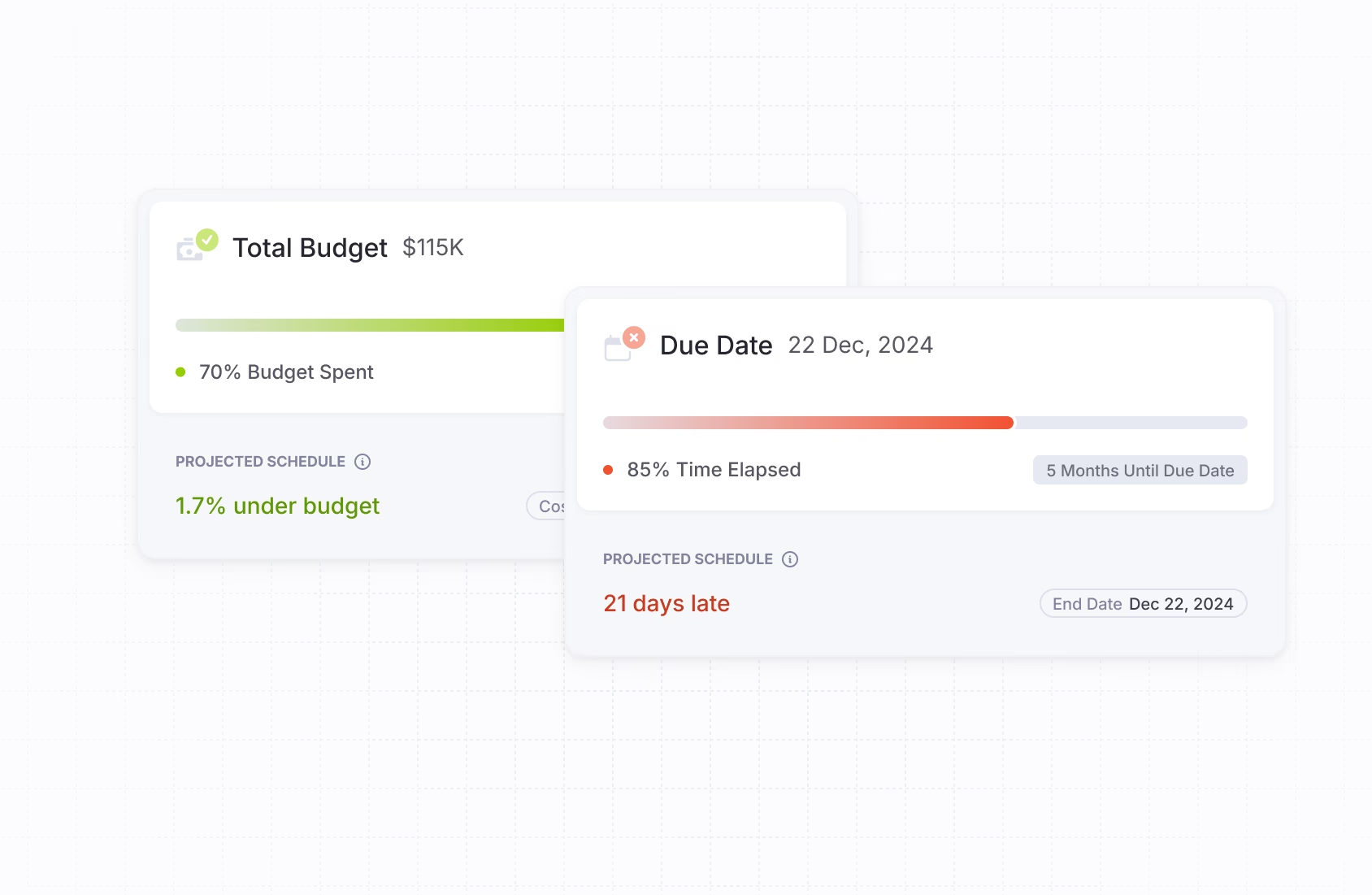
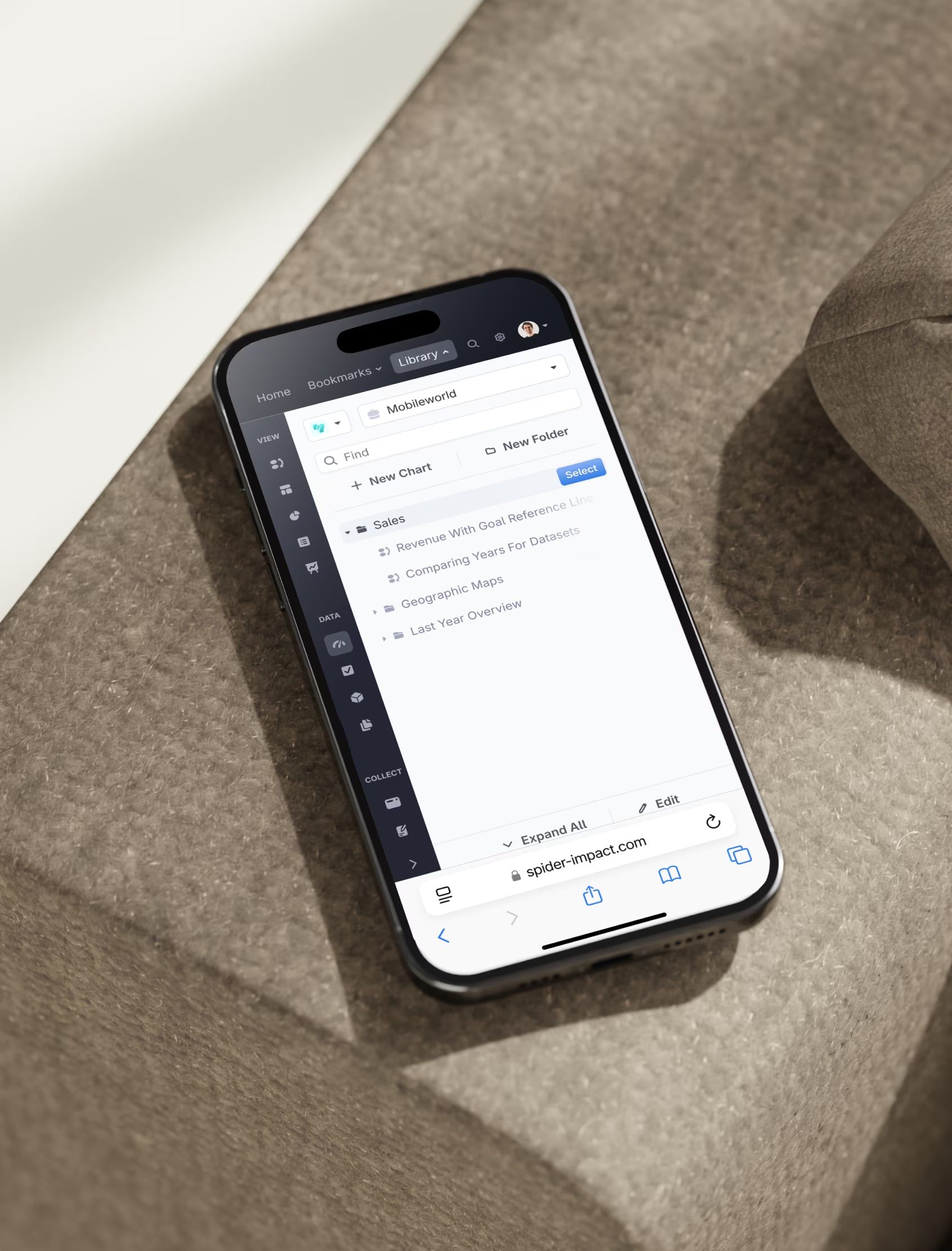
Spider Strategies has been our long-time partner, collaborating with us as their go-to digital partner for years. With their team focused on growth, we came in to create a cohesive visual language and design their flagship digital product from the ground up.
What we worked on
- User research and testing
- Brand identity
- Design Systems